Teensy Audioテスト(2)2020-05-23
Tennsy Audioの続きです。再び先の動画を参照しながら進めます。
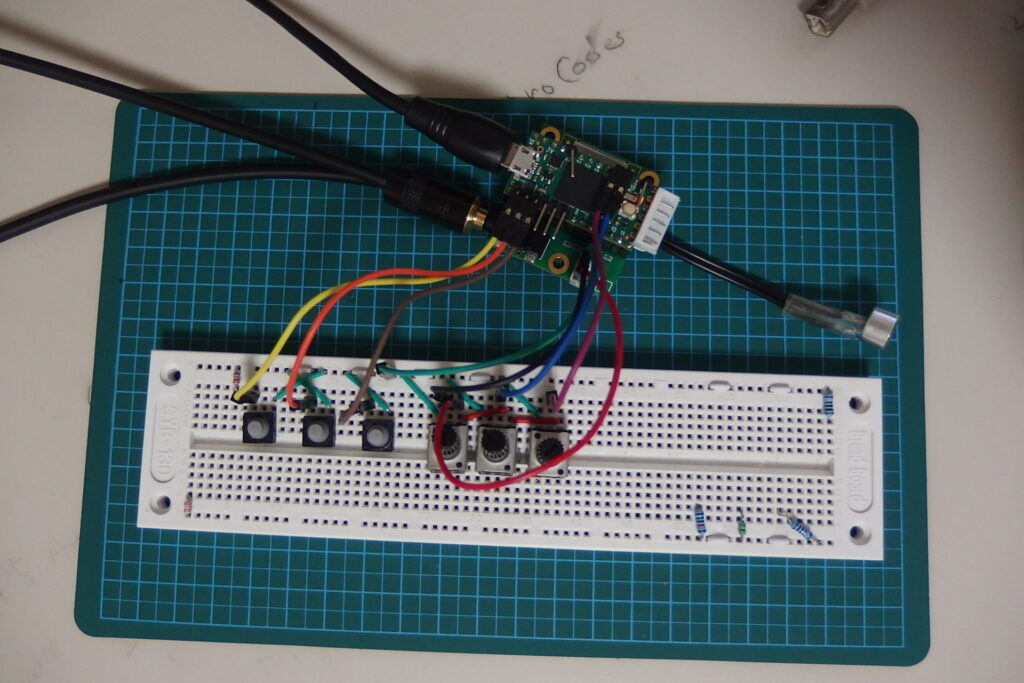
物理的な配線は前回と同じ、下記の通りです。

- スイッチ0、1、2 ⇒ Pin0、Pin1、Pin2
- ノブ1、2、3 ⇒ Pin15(A1:オーディオボード上)、Pin16(A2)、Pin(A3)
一方ソフト的には、今回からAudio System Design Toolというのが新たに登場します。これはブラウザベースのGUIツールで、音声信号のルーティングをデザインするものです。音源から始まり、エフェクトやミキサーを通して最終的にアウトプットに至ります。なんかNIのReaktorみたいでシンセデザインぽくなってきましたね。
ルーティングが出来たら、それをコードとしてエクスポートしArduino IDEでスケッチの中にコピーしてTeensyに書き込みます。つまりこのデザインツールだけでスケッチ全体が自動生成されるわけでは残念ながらありません。
Part_2_01_First_Design_Tool_Use
このツールを使った最初のサンプルスケッチは、Arduino IDEのファイル>スケッチ例>Audio>Tutrial>Part_2_01_First_Design_Tool_Useです。やってる事はSDカードにある3曲目を繰り返し再生しているだけです。
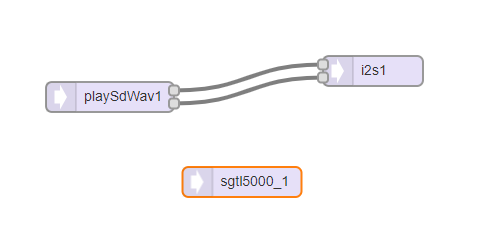
デザインツールのルーティングも下図の通り最もシンプルなものです。基本的に音声信号は左から右に流れますが、インプットとアウトプットしかありません。

右の【playSdWav】はSDカード内のWAVファイルで、今回は1つのファイルしか扱わないので一つだけです。左側の【i2s1】はオーディオボードのアウトプット(L/R)です。そして下で浮いてる【sgtl5000】はオーディオボードのチップを表してるそうです。
ここまで作ったらツール上部の「Export」ボタンを押し、出てきたコードをコピーします。それをスケッチの// copy the Design Tool code here以下にペーストすればOKです。ペーストした部分だけを抜き出すと以下のようになります。
#include <Audio.h>
#include <Wire.h>
#include <SPI.h>
#include <SD.h>
#include <SerialFlash.h>
// GUItool: begin automatically generated code
AudioPlaySdWav playSdWav1; //xy=320,326
AudioOutputI2S i2s1; //xy=536,340
AudioConnection patchCord1(playSdWav1, 0, i2s1, 0);
AudioConnection patchCord2(playSdWav1, 1, i2s1, 1);
AudioControlSGTL5000 sgtl5000_1; //xy=398,410
// GUItool: end automatically generated codePart_2_02_Mixers
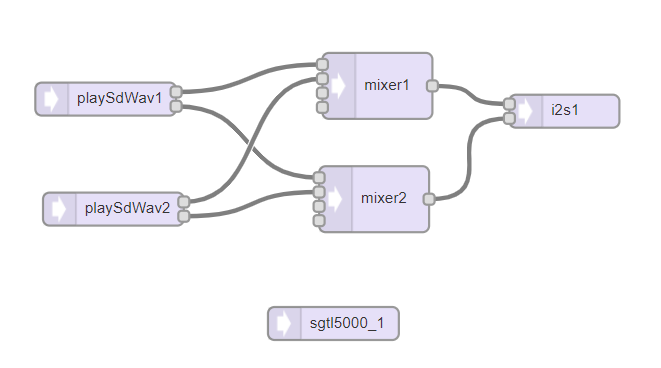
次のスケッチPart_2_02_MixersはDJミキサーのように1つのノブで2つの曲を切り替えます。デザインツールでは下図のようにMixerオブジェクトを使います。Mixerひとつはモノチャンネルですが、入力は最大4つ可能です。

例えば【playSdWav1】のLチャンネルをMixer1に入れたとすると、RチャンネルはMixer2へ。【playSdWav2】も同様にLをMixer1、RをMixer2に繋ぎます。つまりMixer1/Mixer2はミックスバスのようなもので、2つの音源(チャンネル)がミックスされ最終的に出力されるわけです。
これでコードを生成しスケッチに張り付けると次のようになります。
オリジナルスケッチでは
// uncomment this code to allow Knob A3 to pan between songs以下はコメントアウトされていましたが、ここでは最初からアンコメントしています。やっていることは、ノブ3を左一杯に回せば(読み取り値がゼロなら)SDTEST1.WAVだけが再生され、右に回していくと徐々にSDTEST4.WAVの割合が増え、右一杯回し切れば(読み取り値が最大なら)SDTEST4.WAVだけが再生されます。
元のスケッチはコメントアウトされているのでミックス機能は無く、2つの曲が同じ音量で張り続けるだけです。コードとしてはsetup()の中の以下の部分でゲインを固定しています。
mixer1.gain(0, 0.5); mixer1.gain(1, 0.5); mixer2.gain(0, 0.5); mixer2.gain(1, 0.5);
Part_2_03_Samples
これまではSDカード内の音声ファイルを扱ってきましたが、このスケッチではTeensyのメモリに直接音声ファイル(サンプルネタ的な短い音)を読み込みます。
従ってデザインツールのルーティングは次のようになります。ソースがplaySdWavからplayMemに変わっていますが他は同じです。

これをまたExportしてスケッチに組み込んだのが次のコードです。冒頭で幾つかのライブラリをインクルードしていますが、夫々にドラムのワンショットサンプルが含まれているようです。Arduino IDEでこのスケッチを開くと、スケッチ自体のタブの他に幾つもタブが出てきますが、中を見ると何とWAVファイルをバイナリに変換した生データです。
<div class="code-toolbar">
<pre class=" language-arduino"><code class=" language-arduino"><span class="token comment">// WAV files converted to code by wav2sketch</span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string">"AudioSampleSnare.h"</span> </span><span class="token comment">// http://www.freesound.org/people/KEVOY/sounds/82583/</span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string">"AudioSampleTomtom.h"</span> </span><span class="token comment">// http://www.freesound.org/people/zgump/sounds/86334/</span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string">"AudioSampleHihat.h"</span> </span><span class="token comment">// http://www.freesound.org/people/mhc/sounds/102790/</span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string">"AudioSampleKick.h"</span> </span><span class="token comment">// http://www.freesound.org/people/DWSD/sounds/171104/</span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string">"AudioSampleGong.h"</span> </span><span class="token comment">// http://www.freesound.org/people/juskiddink/sounds/86773/</span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string">"AudioSampleCashregister.h"</span> </span><span class="token comment">// http://www.freesound.org/people/kiddpark/sounds/201159/</span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string"><Bounce.h></span> </span>
<span class="token comment">///////////////////////////////////</span>
<span class="token comment">// copy the Design Tool code here</span>
<span class="token comment">///////////////////////////////////</span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string"><Audio.h></span></span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string"><Wire.h></span></span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string"><SPI.h></span></span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string"><SD.h></span></span>
<span class="token macro property">#<span class="token directive keyword">include</span> <span class="token string"><SerialFlash.h></span> </span>
<span class="token comment">// GUItool: begin automatically generated code</span>
AudioPlayMemory playMem4<span class="token punctuation">;</span> <span class="token comment">//xy=316,401</span>
AudioPlayMemory playMem2<span class="token punctuation">;</span> <span class="token comment">//xy=319,278</span>
AudioPlayMemory playMem3<span class="token punctuation">;</span> <span class="token comment">//xy=320,339</span>
AudioPlayMemory playMem1<span class="token punctuation">;</span> <span class="token comment">//xy=322,215</span>
AudioMixer4 mixer1<span class="token punctuation">;</span> <span class="token comment">//xy=518,302</span>
AudioOutputI2S i2s1<span class="token punctuation">;</span> <span class="token comment">//xy=709,301</span>
AudioConnection <span class="token function">patchCord1</span><span class="token punctuation">(</span>playMem4<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> mixer1<span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
AudioConnection <span class="token function">patchCord2</span><span class="token punctuation">(</span>playMem2<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> mixer1<span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
AudioConnection <span class="token function">patchCord3</span><span class="token punctuation">(</span>playMem3<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> mixer1<span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
AudioConnection <span class="token function">patchCord4</span><span class="token punctuation">(</span>playMem1<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> mixer1<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
AudioConnection <span class="token function">patchCord5</span><span class="token punctuation">(</span>mixer1<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> i2s1<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
AudioConnection <span class="token function">patchCord6</span><span class="token punctuation">(</span>mixer1<span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> i2s1<span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
AudioControlSGTL5000 sgtl5000_1<span class="token punctuation">;</span> <span class="token comment">//xy=544,451</span>
<span class="token comment">// GUItool: end automatically generated code</span>
<span class="token comment">// Bounce objects to read pushbuttons </span>
Bounce button0 <span class="token operator">=</span> <span class="token function">Bounce</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">15</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
Bounce button1 <span class="token operator">=</span> <span class="token function">Bounce</span><span class="token punctuation">(</span><span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">15</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 15 ms debounce time</span>
Bounce button2 <span class="token operator">=</span> <span class="token function">Bounce</span><span class="token punctuation">(</span><span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">15</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">void</span> <span class="token keyword">setup</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token function">pinMode</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">,</span> <span class="token constant">INPUT_PULLUP</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token function">pinMode</span><span class="token punctuation">(</span><span class="token number">1</span><span class="token punctuation">,</span> <span class="token constant">INPUT_PULLUP</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token function">pinMode</span><span class="token punctuation">(</span><span class="token number">2</span><span class="token punctuation">,</span> <span class="token constant">INPUT_PULLUP</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token function">AudioMemory</span><span class="token punctuation">(</span><span class="token number">10</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
sgtl5000_1<span class="token punctuation">.</span><span class="token function">enable</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
sgtl5000_1<span class="token punctuation">.</span><span class="token function">volume</span><span class="token punctuation">(</span><span class="token number">0.5</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
mixer1<span class="token punctuation">.</span><span class="token function">gain</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">0.8</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
mixer1<span class="token punctuation">.</span><span class="token function">gain</span><span class="token punctuation">(</span><span class="token number">1</span><span class="token punctuation">,</span> <span class="token number">0.8</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
mixer1<span class="token punctuation">.</span><span class="token function">gain</span><span class="token punctuation">(</span><span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">0.8</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
mixer1<span class="token punctuation">.</span><span class="token function">gain</span><span class="token punctuation">(</span><span class="token number">3</span><span class="token punctuation">,</span> <span class="token number">0.8</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">void</span> <span class="token keyword">loop</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token comment">// Update all the button objects</span>
button0<span class="token punctuation">.</span><span class="token function">update</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
button1<span class="token punctuation">.</span><span class="token function">update</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
button2<span class="token punctuation">.</span><span class="token function">update</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>button0<span class="token punctuation">.</span><span class="token function">fallingEdge</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
playMem1<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleSnare<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>button1<span class="token punctuation">.</span><span class="token function">fallingEdge</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
playMem2<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleTomtom<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>button2<span class="token punctuation">.</span><span class="token function">fallingEdge</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
playMem3<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleHihat<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/*Switch 2 drum sets by knob3*/</span>
<span class="token keyword">int</span> knob <span class="token operator">=</span> <span class="token function">analogRead</span><span class="token punctuation">(</span>A3<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>button0<span class="token punctuation">.</span><span class="token function">fallingEdge</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>knob <span class="token operator"><</span> <span class="token number">512</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
playMem1<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleSnare<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{</span>
playMem1<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleKick<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>button1<span class="token punctuation">.</span><span class="token function">fallingEdge</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>knob <span class="token operator"><</span> <span class="token number">512</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
playMem2<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleTomtom<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{</span>
playMem4<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleGong<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>button2<span class="token punctuation">.</span><span class="token function">fallingEdge</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>knob <span class="token operator"><</span> <span class="token number">512</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
playMem3<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleHihat<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{</span>
playMem3<span class="token punctuation">.</span><span class="token function">play</span><span class="token punctuation">(</span>AudioSampleCashregister<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span></code></pre>
<div class="toolbar">
<div class="toolbar-item"><button>Copy</button></div>
</div>
</div>ここでやっていることは、3つのサンプルを3つのスイッチにアサインして押すと鳴る。つまりサンプラーです。ただオリジナルのスケッチでは”/*Switch 2 drum sets by knob3*/”(私が追記)以下の部分がコメントアウトしてあったので、それを外して動くようにしています。
何をしているかというと、ノブ3を左右に回す事でドラムセットを切り替えているのです。ノブの位置が真ん中より右なら最初の3つのサンプルが、真ん中より左なら後半の3つサンプルが鳴ります。つまりここでのノブ3はアナログ制御ではなく切り替えスイッチとして使っているだけです。
実際にどうなるか撮影したのが下のビデオです。ピンボケですみませんが、音はPCでライン録音しているのでオリジナルに近いです。