オープンソースCMS比較(2): Modx2014-07-24
CMS比較の第2弾はModxです。僕のメインのサイト「mc-taichi.com」のトップページ及び、モーターサイクル(一部はオリジナルシステム)や音楽のサイトをModxで構築/運用しています。
Modxはツリー型(ディレクトリ型)のCMSで、あたかもホームページ制作ソフトで静的サイトを構築しているかのように扱えます。また動作が軽いのも特徴です。
CMSの中でのシェアは残念ながら1%にも満たないようです。順位的には大体10以内には入っていますが、上位3つ以外は皆誤差みたいなものなので(*_*
ModxにはEvolution(Evo)とRevolution(Rev)の2つの製品ラインがあり、別々に進化しています。住み分けとしては、Evoが後述のようにシンプルで軽量なのに対し、Revはやや高機能なようです(使ったことがないので詳細は不明)。僕が使っているのはEvoの方なので、以下Evoについて書きます。
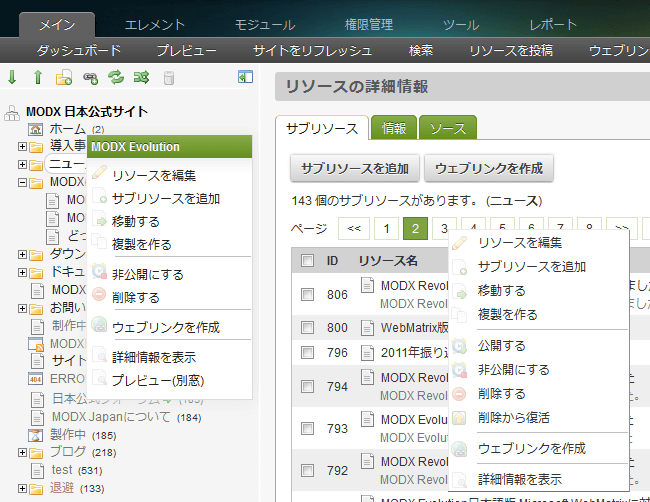
サイト構造/管理画面
上述のようにModxは記事がツリー構造になっているのが特徴です。例えばトップページの下に「モーターサイクル」というフォルダがあり、更にその中に「クルマ・バイク工学」というフォルダがあって、その中に「パワーとトルクの違い」というタイトルのHTMLファイルがある・・・かのようにサイトを構成していきます。
管理画面の左端には、常にこのコンテンツツリーが表示され、ワンクリックでアクセスできます。他のCMSのような時系列の投稿一覧を先ず出してから、目的の記事を探す必要がありません。ただ逆に言うと、記事が非常に多いとかツリーが複雑なサイトの場合には、先日書いた記事にアクセスするにも時間がかかるかも知れません。
またModxでは、記事横のメニューに同じジャンルの記事の一覧を表示するような事が簡単に出来ます(テンプレートコマンドに組み込まれている)。つまり閲覧者にとっても、メニューを辿って目的の記事又は関連記事に到達できるサイトを志向していると言えるでしょう。
ちなみに、Wordpressで同じ事をやろうとすると、結構大げさなコードを書く必要があります。もっとも、記事の多いブログでそんなことをすれば、異様に長大なメニューが出来上がってしまいます。つまり、Wordpressでは記事がいくら多くても良いが、Modxではある程度限定されている(ツリー構造で見通せる範囲)のを想定しているように見えます。
また、Wordpressのように、ある記事を複数のジャンルに入れることは出来ません。これは、静的サイトで一つのHTMLファイルを複数のフォルダに入れることが出来ないのと同様です。
更に「静的」志向の所以か^^;コメント機能がコアシステムには付いていません。プリセットのプラグインを使えば可能ですが、高機能な反面スッキリ表示させようとすると非常に面倒です。トラックバック/ピンバックについては自分でプラグインを作らない限り出来ません。また、通販サイトを作るためのリソースも殆ど無いようです(参考Modxよくある質問)。
システム
システムアップデートの面倒臭さはModxの欠点の一つです。更新ファイルをダウンロード→FTPソフトでWebサーバにアップロード→サイト上のインストーラにアクセス→幾つかの設定をしてインストール→インストーラーフォルダを削除、という長々しい手順を踏まなくてはなりません。プラグインのインストールも同様の手順か、若しくは管理画面のプラグイン設定で指定されたPHPコードを貼り付けたりします。
このように、Modxは手軽にプラグインを追加してドンドン機能拡張を計るには向きません。手順の煩雑さ以前に、そもそも配布されているプラグインが限られています。つまり、デフォルトの機能のまま大人しく使うか、さもなくば自分でコードを書いて機能拡張するといったコンセプトのようです。
更に細かなことを言えば、記事の編集画面の文字が小さすぎて使いづらかったりするんですが、サイズを変更するには独自のCSSを作ってそれを呼びに行くように設定変更する必要があります。これがWordpressだと最初から適度な文字サイズになっていて、しかもインターフェイスがスッキリしています。
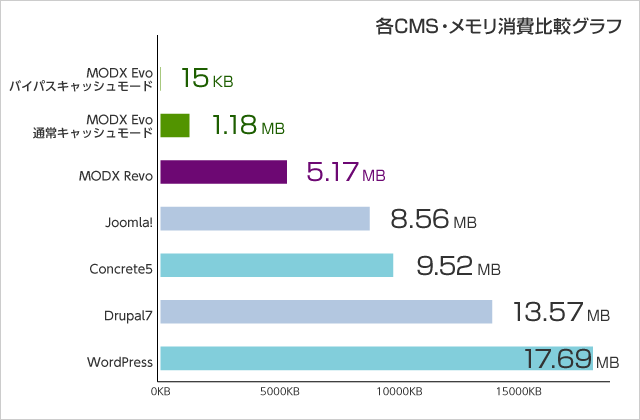
 動作に関しては、Modxは省メモリ・高速動作を謳ってるだけあって確かに軽快です。ただ、少なくとも僕の環境では、右のグラフほどWordpressとの差を感じません。軽い順から、Modx>Wordpress>Joomlaという感じです。
動作に関しては、Modxは省メモリ・高速動作を謳ってるだけあって確かに軽快です。ただ、少なくとも僕の環境では、右のグラフほどWordpressとの差を感じません。軽い順から、Modx>Wordpress>Joomlaという感じです。
因みに、Modxのデータベースのテーブルは約70個もあります。僕の環境では大半のテーブルは空ですが、何のためのテーブルか殆ど解りません(*_*; まあ、普段DBをイジったりしませんが、システムが壊れたり引っ越すときにはテーブルが多いとややこしいので、使わないテーブルは出来るだけ無い方が良いんですが・・・
テンプレート
Modx用のテンプレート(テーマ)は世界的にも殆ど公開されておらず、ましてやWordpressのようにテンプレート(テーマ)一覧から選択してワンクリックでインストールなんて機能はありません。基本的には、自分でデザインしたオリジナルのテンプレートを使って下さいという考え方のようです。
その際特徴的なのは、テンプレートファイルの中でサイトのデータを読み出すときに、独自の記法を用いる事です(Wiki記法みたいなもの)。これは多くのCMSが採用するPHPによるコマンドより短く書けるので、テンプレートファイルがスッキリし見通しが良くなります。
また他のCMSでは、テンプレートファイルやコンテンツ(記事)に記載した以外に、様々なHTMLタグを吐き出すことがあります(例えばトップページの記事一覧の表示体裁の為のdiv要素など)。よって、そうしたタグを見越してCSSで体裁を整える必要がありますが、無駄に思える要素も結構あります。
しかし、Modxは自分でテンプレートに記述した以外のタグは出てきません。このように、テンプレートファイルの見通しがよく、その記述通りにHTMLが生成される事が、Modxはテンプレートが作りやすい(静的HTMLのようにデザインできる)と言われる所以だと思います。
もっとも、テンプレートコマンドを覚えなければならないという点では他のCMSと同じですから、得てしてプログラムの苦手なデザイナーにとって、Modxの敷居が特に低いわけでもありません(別にプログラマがいれば話は違いますが)。
勿論Wordpressのように、取り敢えず既存のテーマを使って手軽にサイトを立ち上げると言った事は出来ないので、少なくともHTMLやCSSを使って静的なサイトを作った事がある人向けです。
まとめ
このようにModxは、サイトの閲覧者にとっても開発者にとっても、シンプルで静的でツリー構造的なコンセプトで作られています。よって、次のようなサイトがModx向きだと思います。
- ブログやニュースサイトのように、記事の新しさは問題にならない。
- それより記事の属性や、記事同士の関連性が問題になる。構造のしっかりしたサイト。
- 記事数がさほど多くない(メニューツリーで見渡せる範囲)。
- 高機能より動作の軽さを重視。
- ECサイトやソーシャルメディア的なものを志向しない。
- サイト制作者/管理者はHTMLやCSSの知識が前提。
実際僕もModxで構築しているサイトでは、かなり気合の入った記事しか書きません。意識してそうしてるというよりは自然にそうなってしまいます。日々のつぶやきやトピック的な事は自作の掲示板やSNSなどに書き、Modxは永久保存版的な扱いです。
ちなみに、CMSのシェアが少ないということは、コミュニティーが小さくリソースもノウハウも少ないとも言えます。ただ、オープンソースシステム全般に日本語のリソースは非常に限られるのに対して、Modxは内外格差が小さいような気がします(どちらにせよ僅かという意味で^^;)。
そもそもModxは、膨大なプラグインやテンプレートの中から選んで、ガンガン入れていくと言った使い方は想定してないだろうし、僕自身もその必要性をあまり感じません。デザインは勿論オリジナル、シンプルな機能をデフォルトのまま大人しく使うか、スキルがあればプラグインの自作が出来る人又は組織の為のCMSだと思います。